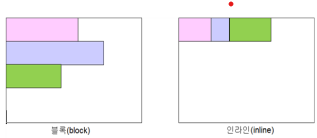
프론트엔드 기술 3가지 설명 (html, css, js)? html 웹페이지를 기술하기 위한 마크업 언어 태그를 이용해서 문서의 구조를 표현 html은 태그로 이루어진 요소로 결정된다 css 문서의 스타일을 지정하는 표준 스타일시트 언어 화면 구성이나 표현 형식 등 디자인 부분은 html 대신에 css에 위임함으로써 문서 구조와 문서 표현을 자연스럽게 분리할 수 있다 js 동적인 웹 페이지를 작성하기 위해 사용되는 언어 모든 웹브라우저들은 자바스크립트를 지원 html의 요소? 시작태그와 종료태그로 이루어진 문서의 구성요소 요소 = (시작태그 +콘텐츠 + 종료 태그) 속성: 요소에 대한 추가적인 정보를 제공 속성은 항상 시작 태그에 이름="값" 형태로 기술 블록 라인, 인라인 라인, 둘의 차이점 html ..