개발 기간을 2달 잡고 동기들과 프로젝트를 하기로 했다, 무엇을 할까 고민하다가 포켓몬 카드 사이트를 공유받았고
https://poke-holo.simey.me/#%E2%9A%93-top
Pokémon Cards CSS Holographic Effect
An exploration of what's possible with CSS for Pokemon Cards, simeydotme (Simon Goellner)
poke-holo.simey.me
이러한 요소들과 합쳐서 진부한 타로게임이 아닌 좀 화려하고 이쁜?타로게임을 만들어보기로했다
나는 프론트엔드 파트를 맡기로했고, 프론트 1, 백 1, 풀 1 으로 프로젝트를 진행하게 되었다
항상 급급하게 react.js, sass 등 익숙한 기술만 써왔기때문에 이참에 해보고싶은 기술스택을 사용해보기로 했다
ts 기반 react로 개발하며 tailwind css 로 스타일링 할 예정이다
(사실 자신이 없긴하지만 언제까지 안할거냐~)
먼저, 제목을 정하기로 했다.
타로타로소스, 타로월드 등의 의견이 나오긴했지만 최종적으로 정해진이름은 HelloTarot(H.O.T) 로 했다
제목을 정하고 기능 정의를 해보았다
- 오늘의 운세 (여러개중에서 하나만 뽑아서 결과를 확인)
- 애정운, 재물운, 건강운 등 4개의 게임 타입으로 게임
- 다시뽑기
- 게임하는 타입을 정해서 다시 시도할 수 있음
- 결과보기
- 정해진 결과를 보여줌(LLM기반)
- 전체 카드 보기
등으로 하고, 추가적으로 빨리 진행이 된다면 다음과 같이 확장하기로 하였다
- 로그인, 회원가입 -> 유저별 개인 히스토리
- 공유하기 기능(qr 저장, 이미지 저장, 카카오톡 공유하기등
- custom card 올려서 게임하기
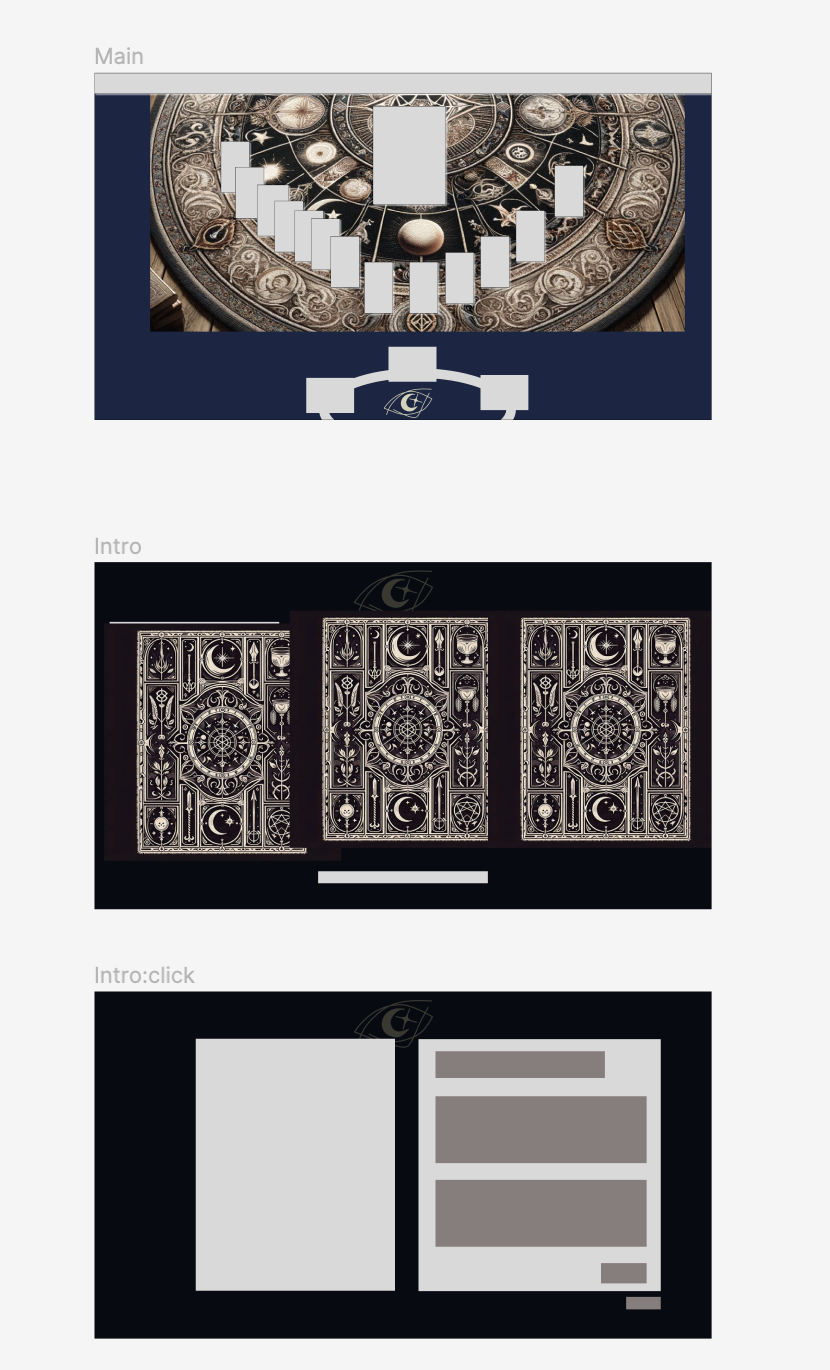
아래와 같이 간단한 디자인도 잡아보았다


다음은 요구사항 분석을 해보았다
intro
사용자는 3개의 카드를 한 화면에 볼 수 있다.
백그라운드는 modal처럼 opacity가 들어간 검정 배경으로 한다.
사용자는 하단에 스킵하기 버튼을 눌러 본 게임으로 넘어 갈 수 있다.
사용자는 각 카드를 호버 할 수 있고, 호버하면 호버한 카드가 확대된다.
사용자가 카드를 클릭하면, intro:click으로 넘어간다
메인 url로 접근하면 항상 intro가 보인다.
intro:click
사용자가 intro에서 선택한 카드를 볼 수있다.
선택한 카드는 왼쪽에 확대되어서 위치한다.
선택한 카드를 호버하면, 글래어나 홀로그래픽 효과가 나타나며, 마우스가 가리키는 방향으로 기울여 진다.
카드 우측에는, 카드의 이름, 긍정적인 내용, 부정적인 내용이 순차적으로 나타난다.
설명 하단에는, 메인 화면으로 갈 수 있는 버튼이 존재한다.
버튼 하단에, intro를 다시 플레이 할 수 있는 버튼이 존재한다.
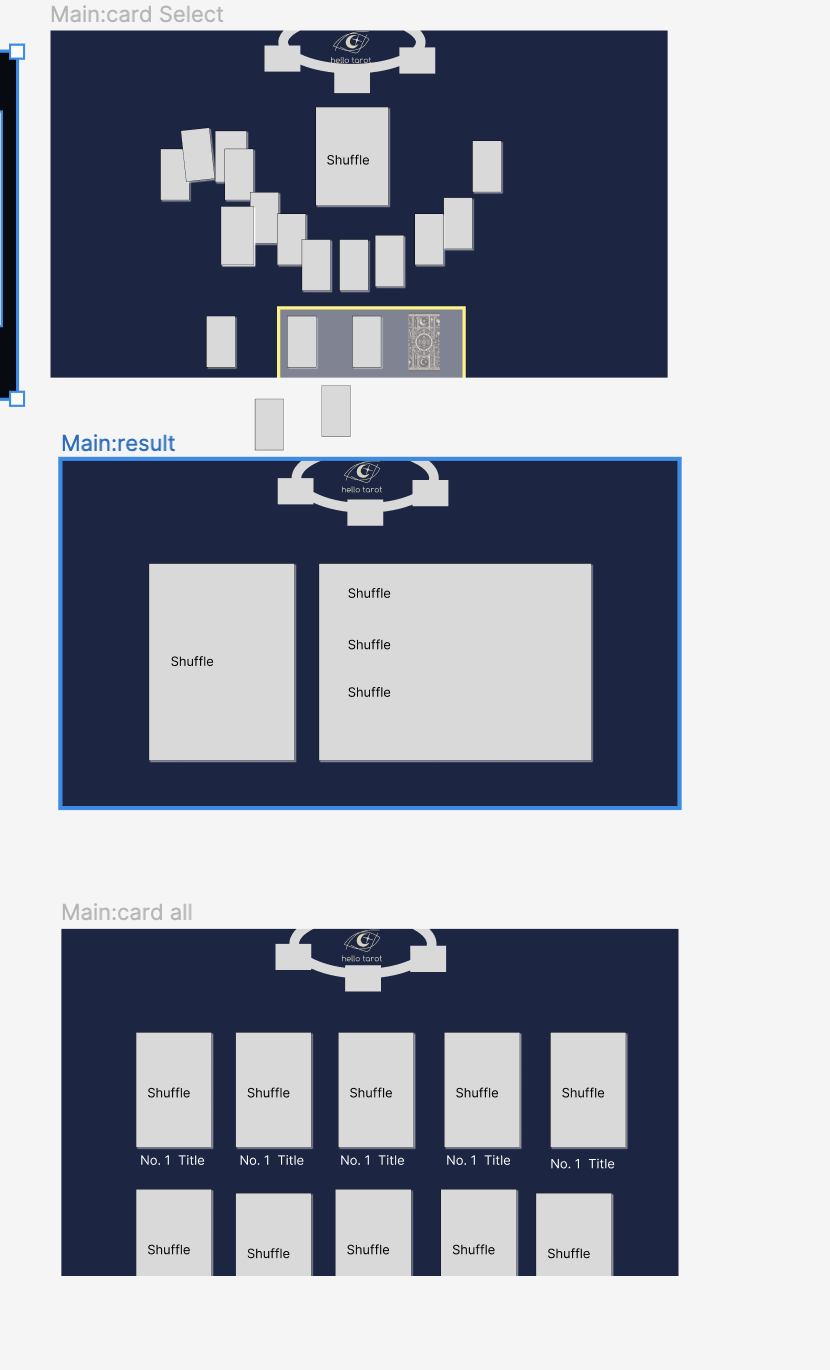
main:card Select
상단에는 로고 그리고 4개의 메뉴(love, fortune, health, info) 가 존재한다.
기본 게임(default) love(연애운)으로 한다.
로고를 클릭하면 intro로 이동한다.
가운데는 덱과 카드가 있고, 덱을 누르면 카드가 셔플된다.(셔플은, 카드가 덱으로 모였다가 다시 원위치로 가는것으로 한다 = 같은 시간동안)
카드는 N개가 뿌려진다. -> 조사합시다
사용자는 카드를 M개 선택할 수 있다. -> 조사합시다.
사용자가 선택한 카드는, 하단에 선택한 카드에 보인다.
사용자가 카드를 호버하면(선택할 수 있는 카드) 카드가 약간 커지며 하단으로 약간 내려온다..
사용자가 덱을 호버하면 덱이 약간 커지며, 셔플이라는 글자가 가운데에 보인다.
사용자가 카드를 클릭하면 카드가 우측에서부터 좌측으로 fade out되면서 동시에 선택한 카드 위치에서 좌측에서 우측으로 fade in 된다.
사용자가 선택한 카드를 호버하면 크기가 살짝 커지며 테두리가 약간 생긴다..
사용자가 선택할수 있는 카드 수 는 게임마다 고정이며, 하단에 빈 카드 레이아웃으로 개수를 확인 할 수 있다.
사용자가 게임중에 다른 게임 타입을 선택하거나, 로고를 클릭하면 경고창이 뜨고, 사용자가 확인을 누르면 다른 게임으로 넘어간다.
다른 게임으로 넘어갈때는 셔플 애니메이션이 작동하면서 넘어감...
사용자가 모든 카드를 다 선택하면 Main:Final Select로 넘어간다
Main:Final Select
사용자가 Main:Card Select에서 뽑은 카드가 모두 보인다.
각 카드는 앞면으로 보인다.
상단에는 질문이 존재한다. -> 어떤 질문이죠? 어떻게 나온 질문이죠? -> GPT한테 뽑아서 DB에 저장해둔다. -> 어떻게 업데이트 할꺼냐?
카드를 호버하면? -> 호버한 카드외의 나머지 카드의 opacity를 낮추고, 호버한 카드는 조금 확대한다.
카드를 클릭하면? -> 카드를 클릭하면 선택한 카드가 Main:result 페이지의 카드 위치로 넘어가고(적절한 애니메이션), 좌측에 설명이 표시된다. 질문도 같이 사라진다
Main:result
좌측에는 선택한 카드가 존재한다.
우측에는 전 페이지에서 선택한 카드의 설명(해석)이 존재한다.
카드 호버? -> 인트로 호버와 동일
다시하기 버튼이 설명 우측 하단에 존재한다.
상단 메뉴는 동일하게 유지
Main:card all
메뉴에서 info를 클릭하면 card all 페이지로 이동한다.
모든 카드가 grid 형식으로 보여지며, 각 카드마다 intro hover 효과가 적용된다.
카드 하단에는 카드 번호와 이름이 적혀있다.
카드를 클릭하면 인트로 클릭
'Project > HelloTarot' 카테고리의 다른 글
| [HelloTarot (3)] git 파일명 변경시 대소문자 구분 불가 에러 (1) | 2024.04.26 |
|---|---|
| [HelloTarot (2)] img 태그 vs background-image 에 대한 고민 (0) | 2024.03.22 |